Работа над браузером Opera началась в 1994 году. Тогда над ним работала специальная группа людей, выделенная крупнейшей норвежской телекоммуникационной компанией Telenor для исследования перспектив данного направления. Первая версия браузера, носившего название MultiTorg Opera, была доступна только для внутреннего использования. Публичной стала версия 2.0, выпущенная в 1996 году и уже независимой компанией Opera Software ASA.
Работа над браузером Opera началась в 1994 году. Тогда над ним работала специальная группа людей, выделенная крупнейшей норвежской телекоммуникационной компанией Telenor для исследования перспектив данного направления. Первая версия браузера, носившего название MultiTorg Opera, была доступна только для внутреннего использования. Публичной стала версия 2.0, выпущенная в 1996 году и уже независимой компанией Opera Software ASA.
И вот теперь, пятнадцать лет спустя с момента начала работ над первой версией, и тринадцать лет спустя с выхода второй версии, мы удостоились чести ознакомиться с Opera 10. Ее финальный релиз был представлен 1 сентября 2009 года после трех бета-версий и двух релиз-кандидатов. Разработка "десятки" велась еще с 2007 года, а в наиболее активную фазу она вступила после выхода Opera 9.5 чуть более года назад.

Логотип Opera 10
Наблюдать за постепенным совершенствованием Opera 10 было очень интересно. Каждая новая сборка имела несколько отличий от предыдущей. Хотя самое серьезное изменение принесла первая бета-версия (по правде говоря первая пре-бета) — был значительно обновлен интерфейс, о чем мы писали в нашем блоге.

Логотип Opera Unite
Спустя какое-то время вдруг объявляется об еще одной новой, совершенно уникальной, функции — Opera Unite. Функция эта делает из компьютера пользователя некое подобие веб-сервера, хотя отчасти это похоже на еще один вариант реализации файлообменных сетей. В общем ребята хотели придумать что-нибудь "этакое" и они это придумали. Но это самое "этакое" оказалось столь сложным в реализации, что закончить Opera Unite к выходу Opera 10 не удалось. В итоге релиз этой "фичи" произойдет с выходом Opera 10.10, если, конечно, все будет отлажено.

Окно установки Opera 10
Но, несмотря на отсутствие Unite в Opera 10, этот браузер все равно получил много новых возможностей. Вот о них мы и расскажем в этой статье. Сравнивать будем с Opera 9.6. Начнем с внешнего вида.
Интерфейс
К серьезной переработке интерфейса разработчики Opera прибегают куда чаще, чем создатели других браузеров. Internet Explorer 7 сильно отличается от шестой версии, но там иначе поступить было нельзя — изменения назрели давно и того требовал новый функционал. Зато IE 8 выглядит именно как модернизированный IE 7.
Mozilla Firefox с первой версии конечно изменилась, но не так радикально. Немного подрисовали вкладки, изменили значки, третья версия в зависимости от операционной системы меняет свою внешность — это, пожалуй, самое существенное изменение за все время. Apple Safari также не претерпевал за свою историю много существенных переработок внешности. Ну а о Google Chrome и говорить нечего — уже доступна его четвертая бета-версия, а внешне она почти ничем не отличается от первой.
Существенные изменения в дизайне Opera наступили вместе с седьмой версией, которая получила в свое распоряжение и новый движок Presto первой версии. С выходом Opera 8 интерфейс был обновлен еще раз, причем эта тема до сих пор пользуется весьма большой популярностью. Она была существенно обновлена в Opera 9.5, но оставалась возможность скачать версию с "классическим" скином.
Что же касается Opera 10, то изначально существенно изменять тему по умолчанию не планировалось. Однако по мере работ над браузером были заменены некоторые значки, после чего решили уже менять все. И для этого решили воспользоваться услугами известного английского дизайнера Джона Хикса (Jon Hicks), разработавшего логотип Firefox и Thunderbird. Собственно теперь мы можем лицезреть плоды его трудов.

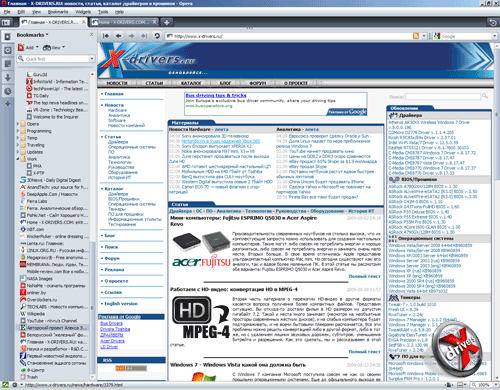
Opera 10
Как и Opera 9.5/9.6 "десятка" выполнена в тех же черно-серых цветах. Однако серого (точнее светло-серого) цвета стало куда больше. Браузер выглядит менее мрачно. Единственный темный "мазок" на всю "картину" — полоска вкладок. Благодаря этому они отчетливо выделяются на фоне остальных панелей.

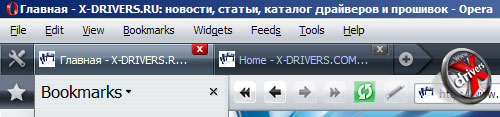
Вкладки Opera 9.6

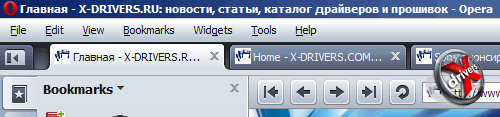
Вкладки Opera 10
Новые вкладки стали компактнее, уменьшилась их высота. Кнопка закрытия теперь не прижата к верхней части. В общем тут даже наблюдается определенный регресс — вкладки Opera 10 выглядят так же, как и вкладки Opera 9.2x, разве что цвет у них поменяли.

Синяя точка-индикатор, сигнализирующая о загрузке страницы
Ранее Opera сигнализировала о завершении загрузки страницы внутри неактивной вкладки путем смены цвета текста на ней. Теперь вместо этого используется специальная синяя точка. Выглядит это оригинально и стильно.

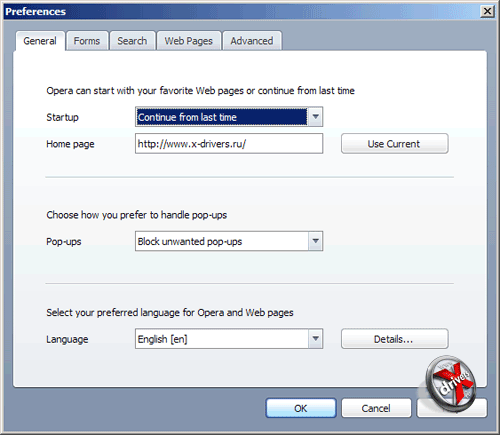
Настройки Opera

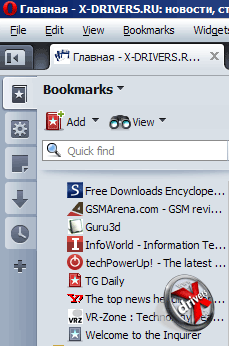
Новые значки на боковых панелях Opera 10
Все значки в очередной раз были обновлены. А вместе с ними поменялось оформление кнопок, выпадающих списков и вкладок в различных окнах браузера.

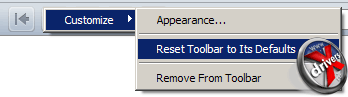
Возврат панелей инструментов к настройкам по умолчанию
Кроме этого есть еще одна полезная возможность — возврат панелей инструментов к их первоначальному виду. Например, если вы убрали лишние кнопки или поля, то таким образом их можно быстро вернуть.

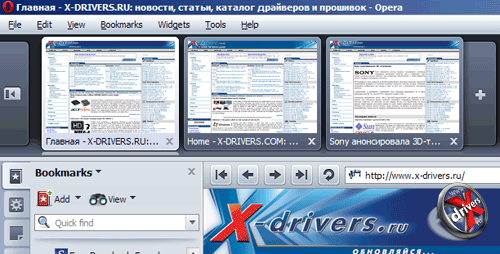
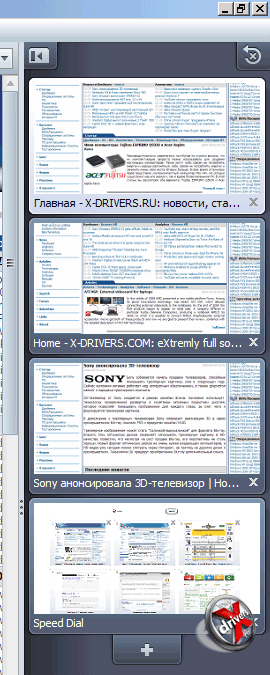
Вкладки Opera 10 с предварительным просмотром
Но все это мелочи по сравнению с самым главным нововведением интерфейса Opera 10 – предварительный просмотр страниц прямо во вкладках. В принципе большой пользы мы от него не видим — даже при максимальном размере на страницах мало что различимо. А если вкладок открыто много, то от страницы остается пара полосок пикселей.

Вертикальное расположение вкладок Opera 10 с предварительным просмотром
Чуть более удобно использовать предварительный просмотр во вкладках, если разместить их вертикально слева или справа. Максимальная ширина в этом случае может быть почти вдвое больше. Правда, если все-таки вкладок открыто много, то их малая высота почти ничего не оставит от страницы. К тому же вертикальное размещение для удобного использования потребует широкоформатного монитора, причем с разрешением побольше 1280 точек по горизонтали.

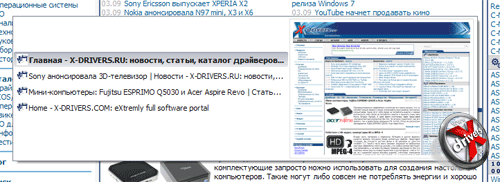
Переключение между страницами
Opera уже давно при переключении между вкладками сочетанием [Ctrl+Tab] показывает для наглядности на экране их список. Другие браузеры стандартными средствами этого делать пока не научились. А в Opera 10 и эту фичу модернизировали. Теперь в правой части списка отображается предварительный просмотр выделенной страницы. Вот это действительно удобно.

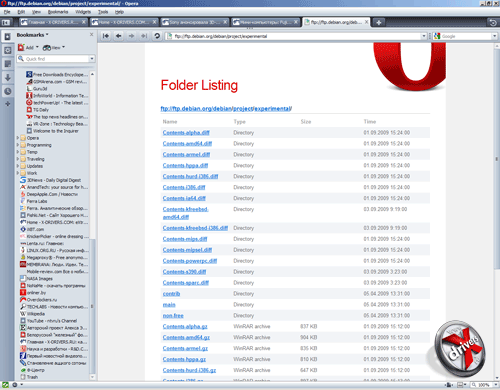
Просмотр содержимого FTP-сервера

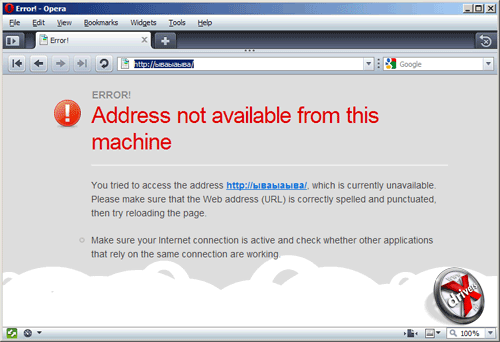
Сообщение о недоступности страницы
Кроме всего прочего изменилось оформление всех технических страниц браузера. К примеру, сообщение о недоступности страницы, страница просмотра содержимого FTP-сервера, страница с описанием браузера и другие.
Пожалуй, это все об основных нововведениях и изменениях интерфейса. Теперь перейдем к новым функциям.