Отправка почты через веб-сервис
Следующая новая возможность — интеграция с почтовыми веб-сервисами. До сих пор щелкая по почтовому адресу Opera предлагала два действия: отправить через учетную запись в Opera Mail, либо отправить через стандартный для системы почтовый клиент. Теперь добавился третий вариант. А кроме него появилась возможность быстрого составления письма из содержимого страницы.

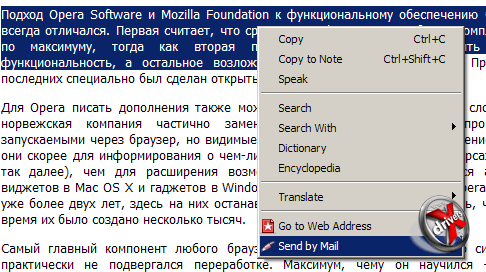
Отправка выделенного текста по почте
Выделив фрагмент текста на странице и щелкнув по нему правой кнопкой мыши пунктом меню Send by Mail можно вызвать режим составления нового письма.

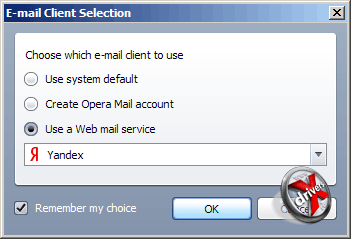
Выбор почтового клиента
Если для Opera почтовый клиент по умолчанию не задан, вам будет предложено сделать это. Про два варианта мы описали, а вот третий — это составление письма прямо на странице одного из почтовых веб-сервисов. Выбрав его, далее каждый раз сразу будет загружаться веб-интерфейс создания сообщения на заданном сервисе. Но это требует поддержки со стороны последних. Пока что разработчикам браузера удалось договориться с четырьмя почтовиками:
- Яндекс;
- Fastmail;
- Opera Web Mail;
- Mail.ru.
Очень приятно, что в список попало два российских сервиса, но это и не удивительно — Opera в рунете используют до трети всех пользователей. Полагаем, с течением времени этот список пополниться. Заметим также, что для работы этой функции вам необходимо предварительно войти на выбранный сервис. То есть ваши данные должны быть сохранены в Cookie браузера. В противном случае вас выбросит на страницу ввода логина и пароля.

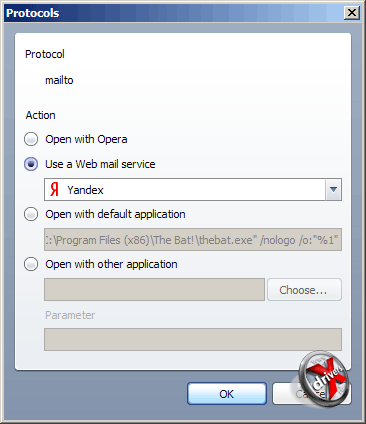
Настройка отклика на запрос по протоколу mailto
Если вдруг потребуется изменить веб-сервис, то необходимая настройка кроется в меню Tools -> Preferences, вкладка Advanced, в списке слева пункт Programs. Данная настройка обозначена как действие на отправку запроса по протоколу mailto.
Настраиваемый Speed Dial
Функция Speed Dial была реализована в Opera 9.2. Версия 9.5 позволила ее настраивать, но совсем не так, как это стоило сделать — через специальный конфигурационный файл, а не обычное окошко с кнопками и переключателями. Opera 10 исправляет и этот недостаток.

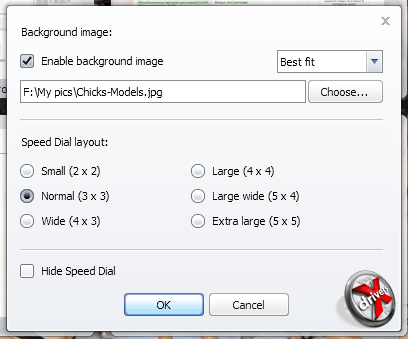
Настройка Speed Dial
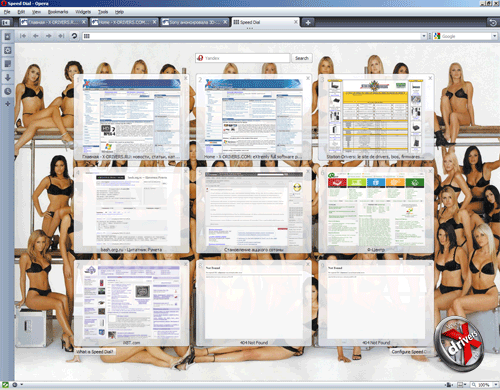
Настройки Speed Dial вызываются щелчком по кнопке Configure Speed Dial, расположенной в нижнем левом углу новой вкладки. Конфигурировать можно два параметра: фоновое изображение и количество сайтов, вызываемых через Speed Dial. Ну и еще появилась возможность вообще отключить "быстрый дозвон".

Speed Dial с установленным фоновым рисунком

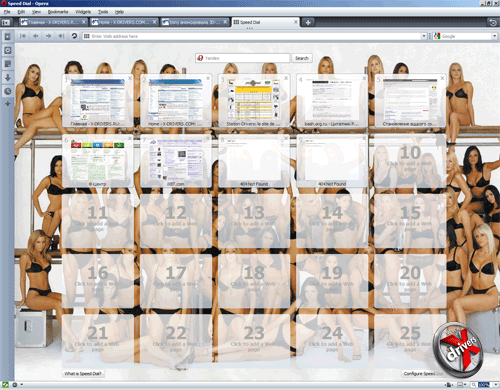
Speed Dial с 25 "окошками" для сайтов
В принципе придумать что-либо еще было бы сложно. Разве что расширить режим Speed Dial, дополнив его возможностью отображения наиболее посещаемых сайтов, а не только выбранных пользователем. Такая функция уже есть в Safari и Chrome и не исключено, что она перекочует и в другие браузеры.
Обновленный движок рендеринга
Движок рендеринга веб-страниц Presto, чья первая версия была представлена вместе с Opera 7, является предметом гордости Opera Software. Именно благодаря ему популярность норвежского браузера начала расти куда более стремительно, чем раньше. Версия 9 получила в свое распоряжение движок Presto 2.0. В 9.5 он обновился до 2.1. Ну а в "десяточке" индекс версии подрос до 2.2. Давайте разберемся что в нем нового.

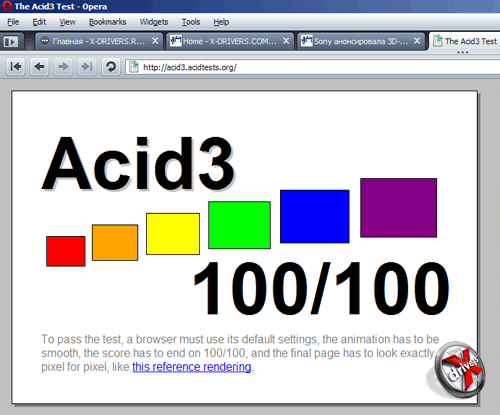
Прохождение теста Acid3 браузером Opera 10

Прежде всего это возросшая скорость работы. Компания обещает 40-процентный рост скорости. Потом — лучшая поддержка новых стандартов. Прежде всего это подтверждается прохождением известного теста Acid3 на 100%. Кто-то скажет, что первыми в этом были Apple Safari и Google Chrome, однако это не совсем есть так. Да, финальные версии этих браузеров, способные пройти полностью Acid3, вышли раньше Opera 10. Но в блоге команды разработчиков Opera много ранее появилось сообщение о прохождении тогда еще совсем нового теста полностью. Та сборка движка была на столько ранней, что тогда ее даже еще не интегрировали в браузер и она была доступна вместе со специальной программой, которой пользуются в Opera для тестирования новых версий Presto.
Но вернемся к Presto 2.2. В нем добавили поддержку некоторых новых стандартов. Прежде всего это так называемые веб-шрифты - весьма полезная возможность, описанная в стандарте CSS3. Благодаря ей шрифт для страницы может быть загружен в браузер прямо с сервера. Главное чтобы этим озаботились создатели сайта. Для кого это будет полезно? Да для всех. Так можно сверстать свой проект с каким-нибудь экзотическим шрифтом. А в особенности эту функцию оценят пользователи Linux, дистрибутивы которых по умолчанию в своем большинстве идут с совсем малым числом шрифтов. Да и с кодировкой проблема может быть решена хотя бы частично, поскольку загруженный с сервера шрифт по-любому будет поддерживать необходимые языки. В общем теперь главное чтобы веб-шрифты поддержало как можно больше разработчиков браузеров.
В Presto 2.1 появилась поддержка прозрачности для блоков (свойство opacity). Версия 2.2 расширила данный функционал. Во-первых, цвет теперь можно задавать не только в модели RGB, но и в HSL. И для обоих этих моделей поддерживается альфа-канал, указывающий на степень прозрачности данного цвета (такое расширение называется RGBA и HSLA соответственно). Данная возможность позволит более гибко регулировать прозрачность различных элементов на странице, а заодно создавать плавную анимацию появления и исчезновения при помощи JavaScript.
В модели DOM добавились добавилась поддержка функций querySelectorAll и querySelector, позволяющих выбирать элементы на странице по различным селекторам. К примеру, по классу, либо по типу.
Была также модернизирована поддержка формата SVG. В частности добавилась поддержка отображения фреймрейта (FPS) для SVG-анимации. Ну и до кучи веб-шрифты теперь доступны и SVG-изображениям.
В принципе это основной список изменений в поддерживаемых стандартах для Presto 2.2. Вообще хотелось бы увидеть более широкую поддержку HTML 5, а в частности тэгов <audio> и <video> с возможностью декодирования контента, что прописан для них. Это уже умеет Firefox 3.5 и бесполезной эту возможность мы не считаем.
Кроме того Opera 10 осталась со старым JavaScript-движком. Он оптимизирован для меньшего потребления памяти, что всегда связано с более сильной нагрузкой на процессор. В Opera посчитали, что в современных компьютерах оперативной памяти установлено много, поэтому новый движок под кодовым именем Carakan будет потреблять ее больше. Зато и работать станет в 2.5 раза быстрее. Но когда его завершат, пока не ясно. Известно лишь, что работы уже ведутся и внедрен он может быть еще до выхода Opera 11.