Работа над браузером Opera началась в 1994 году. Тогда над ним работала специальная группа людей, выделенная крупнейшей норвежской телекоммуникационной компанией Telenor для исследования перспектив данного направления. Первая версия браузера, носившего название MultiTorg Opera, была доступна только для внутреннего использования. Публичной стала версия 2.0, выпущенная в 1996 году и уже независимой компанией Opera Software ASA.
Работа над браузером Opera началась в 1994 году. Тогда над ним работала специальная группа людей, выделенная крупнейшей норвежской телекоммуникационной компанией Telenor для исследования перспектив данного направления. Первая версия браузера, носившего название MultiTorg Opera, была доступна только для внутреннего использования. Публичной стала версия 2.0, выпущенная в 1996 году и уже независимой компанией Opera Software ASA.
И вот теперь, пятнадцать лет спустя с момента начала работ над первой версией, и тринадцать лет спустя с выхода второй версии, мы удостоились чести ознакомиться с Opera 10. Ее финальный релиз был представлен 1 сентября 2009 года после трех бета-версий и двух релиз-кандидатов. Разработка "десятки" велась еще с 2007 года, а в наиболее активную фазу она вступила после выхода Opera 9.5 чуть более года назад.

Логотип Opera 10
Наблюдать за постепенным совершенствованием Opera 10 было очень интересно. Каждая новая сборка имела несколько отличий от предыдущей. Хотя самое серьезное изменение принесла первая бета-версия (по правде говоря первая пре-бета) — был значительно обновлен интерфейс, о чем мы писали в нашем блоге.

Логотип Opera Unite
Спустя какое-то время вдруг объявляется об еще одной новой, совершенно уникальной, функции — Opera Unite. Функция эта делает из компьютера пользователя некое подобие веб-сервера, хотя отчасти это похоже на еще один вариант реализации файлообменных сетей. В общем ребята хотели придумать что-нибудь "этакое" и они это придумали. Но это самое "этакое" оказалось столь сложным в реализации, что закончить Opera Unite к выходу Opera 10 не удалось. В итоге релиз этой "фичи" произойдет с выходом Opera 10.10, если, конечно, все будет отлажено.

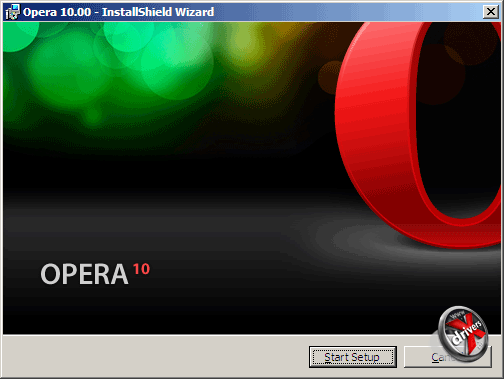
Окно установки Opera 10
Но, несмотря на отсутствие Unite в Opera 10, этот браузер все равно получил много новых возможностей. Вот о них мы и расскажем в этой статье. Сравнивать будем с Opera 9.6. Начнем с внешнего вида.
Интерфейс
К серьезной переработке интерфейса разработчики Opera прибегают куда чаще, чем создатели других браузеров. Internet Explorer 7 сильно отличается от шестой версии, но там иначе поступить было нельзя — изменения назрели давно и того требовал новый функционал. Зато IE 8 выглядит именно как модернизированный IE 7.
Mozilla Firefox с первой версии конечно изменилась, но не так радикально. Немного подрисовали вкладки, изменили значки, третья версия в зависимости от операционной системы меняет свою внешность — это, пожалуй, самое существенное изменение за все время. Apple Safari также не претерпевал за свою историю много существенных переработок внешности. Ну а о Google Chrome и говорить нечего — уже доступна его четвертая бета-версия, а внешне она почти ничем не отличается от первой.
Существенные изменения в дизайне Opera наступили вместе с седьмой версией, которая получила в свое распоряжение и новый движок Presto первой версии. С выходом Opera 8 интерфейс был обновлен еще раз, причем эта тема до сих пор пользуется весьма большой популярностью. Она была существенно обновлена в Opera 9.5, но оставалась возможность скачать версию с "классическим" скином.
Что же касается Opera 10, то изначально существенно изменять тему по умолчанию не планировалось. Однако по мере работ над браузером были заменены некоторые значки, после чего решили уже менять все. И для этого решили воспользоваться услугами известного английского дизайнера Джона Хикса (Jon Hicks), разработавшего логотип Firefox и Thunderbird. Собственно теперь мы можем лицезреть плоды его трудов.

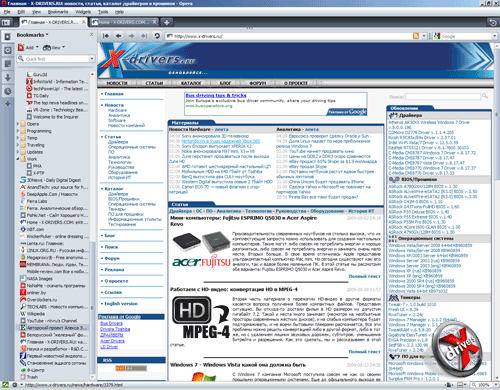
Opera 10
Как и Opera 9.5/9.6 "десятка" выполнена в тех же черно-серых цветах. Однако серого (точнее светло-серого) цвета стало куда больше. Браузер выглядит менее мрачно. Единственный темный "мазок" на всю "картину" — полоска вкладок. Благодаря этому они отчетливо выделяются на фоне остальных панелей.

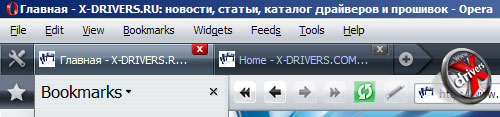
Вкладки Opera 9.6

Вкладки Opera 10
Новые вкладки стали компактнее, уменьшилась их высота. Кнопка закрытия теперь не прижата к верхней части. В общем тут даже наблюдается определенный регресс — вкладки Opera 10 выглядят так же, как и вкладки Opera 9.2x, разве что цвет у них поменяли.

Синяя точка-индикатор, сигнализирующая о загрузке страницы
Ранее Opera сигнализировала о завершении загрузки страницы внутри неактивной вкладки путем смены цвета текста на ней. Теперь вместо этого используется специальная синяя точка. Выглядит это оригинально и стильно.

Настройки Opera

Новые значки на боковых панелях Opera 10
Все значки в очередной раз были обновлены. А вместе с ними поменялось оформление кнопок, выпадающих списков и вкладок в различных окнах браузера.

Возврат панелей инструментов к настройкам по умолчанию
Кроме этого есть еще одна полезная возможность — возврат панелей инструментов к их первоначальному виду. Например, если вы убрали лишние кнопки или поля, то таким образом их можно быстро вернуть.

Вкладки Opera 10 с предварительным просмотром
Но все это мелочи по сравнению с самым главным нововведением интерфейса Opera 10 – предварительный просмотр страниц прямо во вкладках. В принципе большой пользы мы от него не видим — даже при максимальном размере на страницах мало что различимо. А если вкладок открыто много, то от страницы остается пара полосок пикселей.

Вертикальное расположение вкладок Opera 10 с предварительным просмотром
Чуть более удобно использовать предварительный просмотр во вкладках, если разместить их вертикально слева или справа. Максимальная ширина в этом случае может быть почти вдвое больше. Правда, если все-таки вкладок открыто много, то их малая высота почти ничего не оставит от страницы. К тому же вертикальное размещение для удобного использования потребует широкоформатного монитора, причем с разрешением побольше 1280 точек по горизонтали.

Переключение между страницами
Opera уже давно при переключении между вкладками сочетанием [Ctrl+Tab] показывает для наглядности на экране их список. Другие браузеры стандартными средствами этого делать пока не научились. А в Opera 10 и эту фичу модернизировали. Теперь в правой части списка отображается предварительный просмотр выделенной страницы. Вот это действительно удобно.

Просмотр содержимого FTP-сервера

Сообщение о недоступности страницы
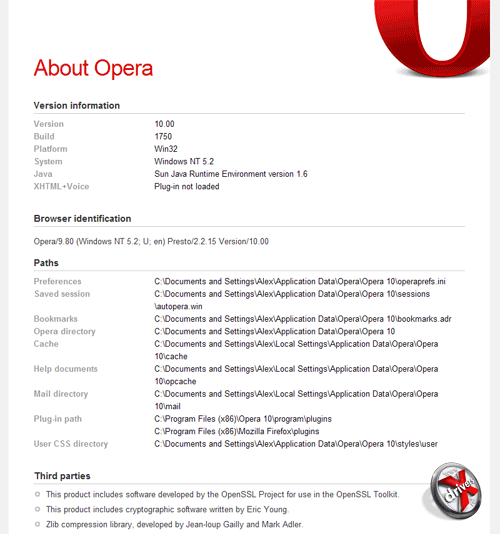
Кроме всего прочего изменилось оформление всех технических страниц браузера. К примеру, сообщение о недоступности страницы, страница просмотра содержимого FTP-сервера, страница с описанием браузера и другие.
Пожалуй, это все об основных нововведениях и изменениях интерфейса. Теперь перейдем к новым функциям.
Функции
Собственно все версии Opera функционально насыщены. Достаточно вспомнить встроенный почтовый клиент, IRC-клиент, виджеты, BitTorrent-клиент и так далее. В этой же версии самым главным нововведением стала технология Opera Turbo. Стала бы и Opera Unite, но до Opera 10.10 мы ее не увидим.
Opera Turbo
Назначение Opera Turbo можно понять и из названия — ускорить загрузку страниц. С современным широкополосным Интернетом это не всегда актуально, но в провинции может оказаться полезно. Либо же при использовании мобильного подключения. Вообще мы полагаем, что в Opera Software эту функцию ориентировали прежде всего на мобильную версию браузера Opera Mini, но "за компанию" добавили ее и в "полноценную".
Лет 10 назад, когда многие пользовались коммутируемым доступом в Интернет, очередной браузер обещал повышения скорости загрузки страниц, которое заключалось лишь в оптимизации поступающего трафика и алгоритмов отображения самой страницы. Теперь этим способом чего-то действительно эффективного добиться не получиться. Что остается? Снизить качество поступающего контента.

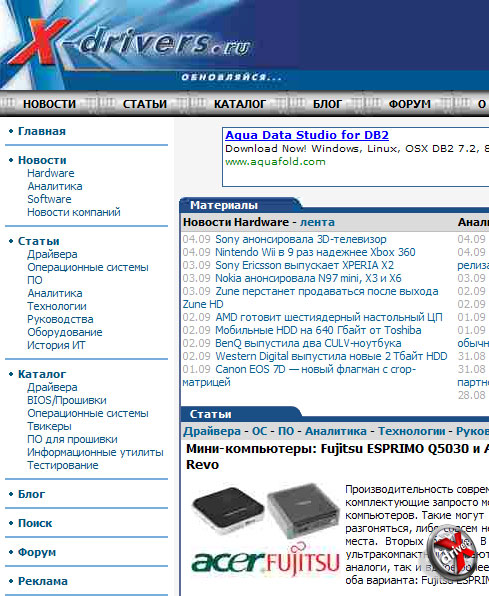
Результат работы Opera Turbo
В первую очередь это относится к рисункам. Если многократно повысить их степень сжатия, то загружаться они станут куда быстрее. Таким образом, включая Opera Turbo, запрос на загрузку уйдет сначала на сервер Opera, тот загрузит страницу себе, пережмет все рисунки, и отправит результат в браузер. В итоге повышается время отклика, но загрузка действительно произойдет быстрее, особенно если на странице много изображений.
Выходит, что Opera Turbo – это некий компромисс между отключением картинок совсем и их "не отключением". Это повышает не только скорость, но и экономит трафик. Последнее куда актуальнее для пользователей трафиковых тарифов.
Ну и еще одна побочная польза — применение Opera Turbo в качестве прокси-сервера. Заходя на сайт с включенным турбо-режимом его сервер определит вас как скандинава, если сжимать контент для вас будет скандинавский сервер. Это могут использовать администраторы сайтов, если вдруг потребуется быстро проверить доступность ресурса из другой страны. Да и ваш IP-адрес заменится — вот вам и косвенный режим Private Browsing, которого Opera 10 до сих пор лишена, хотя все ее основные конкуренты имеют такой. Кстати, очень весело наблюдать через Opera Turbo за контекстной рекламой, которая формируется в зависимости от принадлежности IP-адреса к той или иной стране. К примеру у нас Google Adsense показывал какую-то не очень понятную русскоязычному человеку рекламу то ли на шведском, то ли на норвежском языке.
В общем функция полезная, хоть ее аудитория не очень обширна. Opera Software по-любому молодцы, что реализовали ее. Ведь это потребовало не только затрат на разработку, но и теперь компании приходится постоянно поддерживать несколько серверов, сжимающих изображения. А это требует приличной вычислительной мощности.
![]()
Значок Opera Turbo на строке состояния
Значок Opera Turbo отображается на строке состояния снизу. Оттуда включить турбо-режим быстрее и проще всего. Здесь же проще всего и вызвать его настройки.

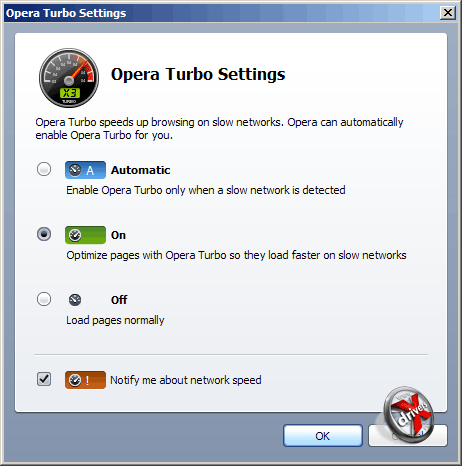
Настройки Opera Turbo
Настроек у Opera Turbo кот наплакал: автоматическое определение необходимости сжатия трафика, всегда включено, всегда выключено, уведомление о необходимости включения Opera Turbo.
Проверка орфографии
По мере роста популярности веб-приложений приобретает актуальность внедрение в браузеры некоторых функций, присущих ранее в основном текстовым редакторам. Одна из них — проверка орфографии. Она уже присутствует в Firefox со второй версии, имеется такая функция и в Chrome с Safari на пару. Internet Explorer до сих пор лишен ее, чего нельзя сказать об Opera 10.

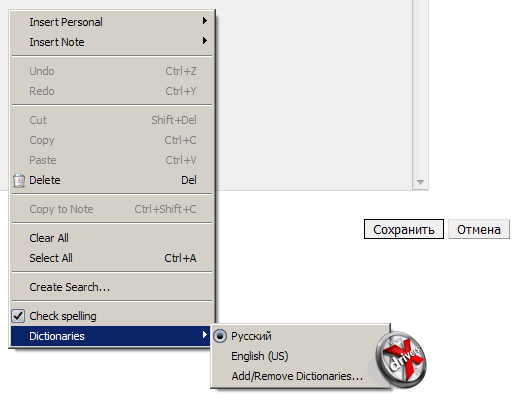
Пункты контекстного меню, связанные с проверкой орфографии
Орфография в Opera проверяется только в многострочных текстовых полях. Ко всем необходимым ее настройкам можно достучаться через контекстное меню, вызываемое для любого из таких полей. Там можно включить или выключить проверку, выбрать языковой словарь и добавить или удалить его.

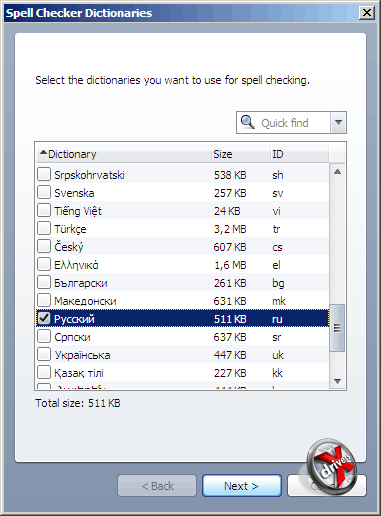
Добавление/удаление словарей
С английской версией браузера поставляется только английский словарь, но при желании можно добавить еще несколько десятков языков. Тут список зависит от числа словарей, поддерживаемых пакетом OpenOffice.org — в Opera используются именно они.

Загрузка выбранных словарей

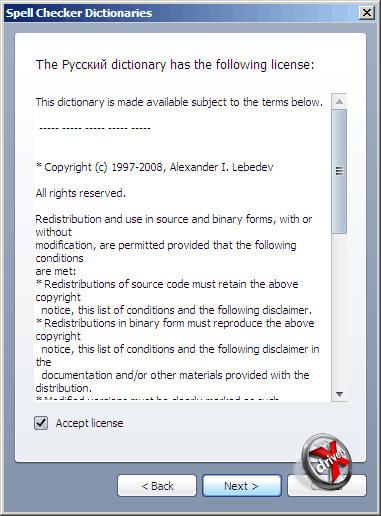
Принятие лицензии для установки словаря
Выбрав необходимые словари они будут загружены и установлены в браузер. Сразу после принятии лицензионного соглашения.

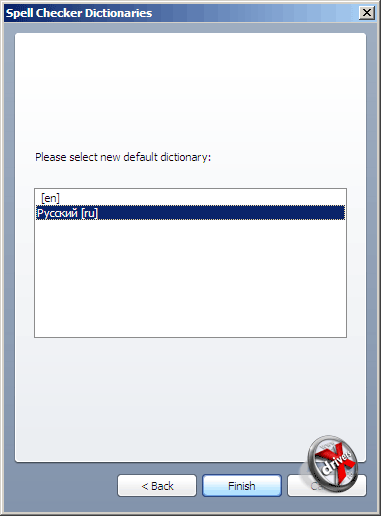
Выбор словаря по умолчанию
Затем предстоит выбрать словарь, который будет использоваться по умолчанию. В общем-то на этом все. Однако стоит заметить один существенный недостаток проверки орфографии в Opera 10 – нельзя выбрать проверку сразу по нескольким словарям. То есть выбрав русский язык все иноязычные слова будут подчеркнуты. В этом отношении норвежский браузер пока не дотягивает до полноценного текстового редактора. Впрочем, мы полагаем, в будущих версиях данная недоработка будет устранена.
Отправка почты через веб-сервис
Следующая новая возможность — интеграция с почтовыми веб-сервисами. До сих пор щелкая по почтовому адресу Opera предлагала два действия: отправить через учетную запись в Opera Mail, либо отправить через стандартный для системы почтовый клиент. Теперь добавился третий вариант. А кроме него появилась возможность быстрого составления письма из содержимого страницы.

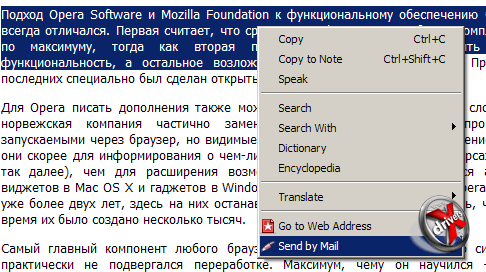
Отправка выделенного текста по почте
Выделив фрагмент текста на странице и щелкнув по нему правой кнопкой мыши пунктом меню Send by Mail можно вызвать режим составления нового письма.

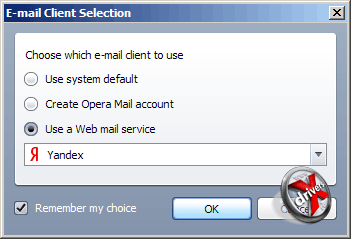
Выбор почтового клиента
Если для Opera почтовый клиент по умолчанию не задан, вам будет предложено сделать это. Про два варианта мы описали, а вот третий — это составление письма прямо на странице одного из почтовых веб-сервисов. Выбрав его, далее каждый раз сразу будет загружаться веб-интерфейс создания сообщения на заданном сервисе. Но это требует поддержки со стороны последних. Пока что разработчикам браузера удалось договориться с четырьмя почтовиками:
- Яндекс;
- Fastmail;
- Opera Web Mail;
- Mail.ru.
Очень приятно, что в список попало два российских сервиса, но это и не удивительно — Opera в рунете используют до трети всех пользователей. Полагаем, с течением времени этот список пополниться. Заметим также, что для работы этой функции вам необходимо предварительно войти на выбранный сервис. То есть ваши данные должны быть сохранены в Cookie браузера. В противном случае вас выбросит на страницу ввода логина и пароля.

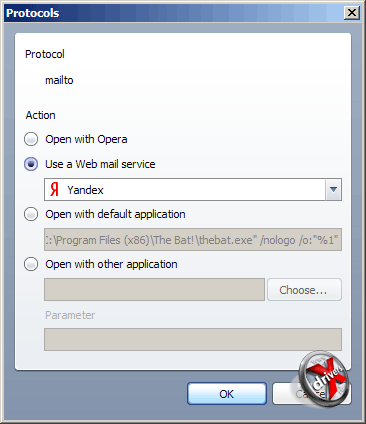
Настройка отклика на запрос по протоколу mailto
Если вдруг потребуется изменить веб-сервис, то необходимая настройка кроется в меню Tools -> Preferences, вкладка Advanced, в списке слева пункт Programs. Данная настройка обозначена как действие на отправку запроса по протоколу mailto.
Настраиваемый Speed Dial
Функция Speed Dial была реализована в Opera 9.2. Версия 9.5 позволила ее настраивать, но совсем не так, как это стоило сделать — через специальный конфигурационный файл, а не обычное окошко с кнопками и переключателями. Opera 10 исправляет и этот недостаток.

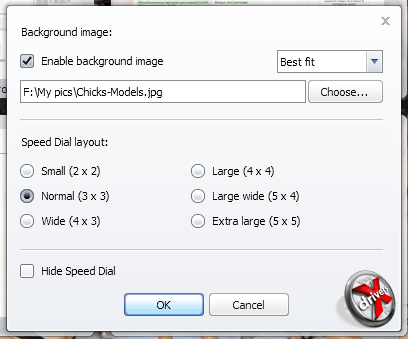
Настройка Speed Dial
Настройки Speed Dial вызываются щелчком по кнопке Configure Speed Dial, расположенной в нижнем левом углу новой вкладки. Конфигурировать можно два параметра: фоновое изображение и количество сайтов, вызываемых через Speed Dial. Ну и еще появилась возможность вообще отключить "быстрый дозвон".

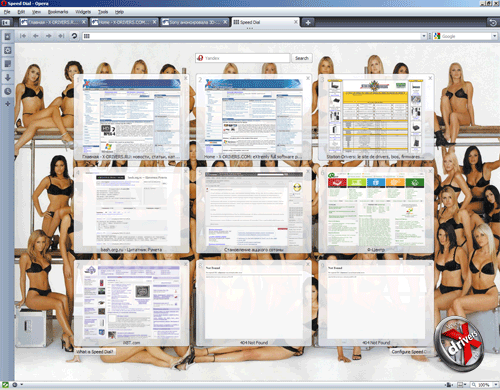
Speed Dial с установленным фоновым рисунком

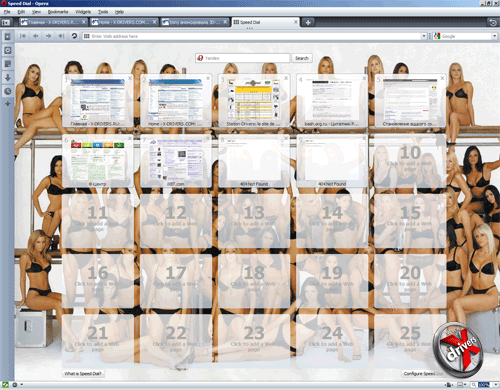
Speed Dial с 25 "окошками" для сайтов
В принципе придумать что-либо еще было бы сложно. Разве что расширить режим Speed Dial, дополнив его возможностью отображения наиболее посещаемых сайтов, а не только выбранных пользователем. Такая функция уже есть в Safari и Chrome и не исключено, что она перекочует и в другие браузеры.
Обновленный движок рендеринга
Движок рендеринга веб-страниц Presto, чья первая версия была представлена вместе с Opera 7, является предметом гордости Opera Software. Именно благодаря ему популярность норвежского браузера начала расти куда более стремительно, чем раньше. Версия 9 получила в свое распоряжение движок Presto 2.0. В 9.5 он обновился до 2.1. Ну а в "десяточке" индекс версии подрос до 2.2. Давайте разберемся что в нем нового.

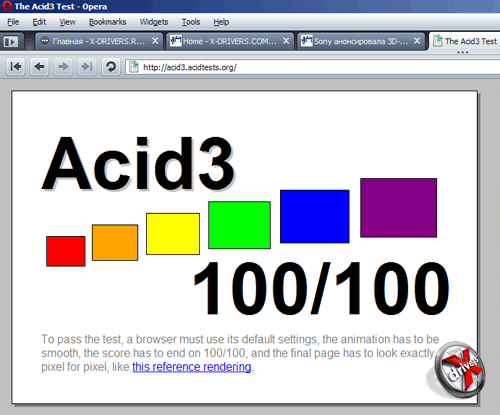
Прохождение теста Acid3 браузером Opera 10

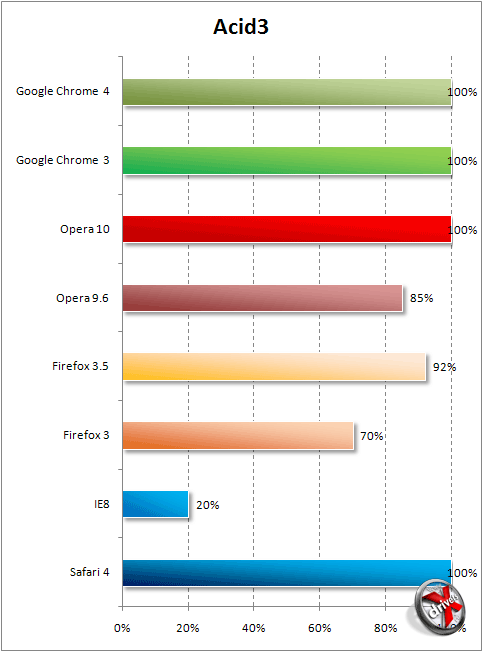
Прежде всего это возросшая скорость работы. Компания обещает 40-процентный рост скорости. Потом — лучшая поддержка новых стандартов. Прежде всего это подтверждается прохождением известного теста Acid3 на 100%. Кто-то скажет, что первыми в этом были Apple Safari и Google Chrome, однако это не совсем есть так. Да, финальные версии этих браузеров, способные пройти полностью Acid3, вышли раньше Opera 10. Но в блоге команды разработчиков Opera много ранее появилось сообщение о прохождении тогда еще совсем нового теста полностью. Та сборка движка была на столько ранней, что тогда ее даже еще не интегрировали в браузер и она была доступна вместе со специальной программой, которой пользуются в Opera для тестирования новых версий Presto.
Но вернемся к Presto 2.2. В нем добавили поддержку некоторых новых стандартов. Прежде всего это так называемые веб-шрифты - весьма полезная возможность, описанная в стандарте CSS3. Благодаря ей шрифт для страницы может быть загружен в браузер прямо с сервера. Главное чтобы этим озаботились создатели сайта. Для кого это будет полезно? Да для всех. Так можно сверстать свой проект с каким-нибудь экзотическим шрифтом. А в особенности эту функцию оценят пользователи Linux, дистрибутивы которых по умолчанию в своем большинстве идут с совсем малым числом шрифтов. Да и с кодировкой проблема может быть решена хотя бы частично, поскольку загруженный с сервера шрифт по-любому будет поддерживать необходимые языки. В общем теперь главное чтобы веб-шрифты поддержало как можно больше разработчиков браузеров.
В Presto 2.1 появилась поддержка прозрачности для блоков (свойство opacity). Версия 2.2 расширила данный функционал. Во-первых, цвет теперь можно задавать не только в модели RGB, но и в HSL. И для обоих этих моделей поддерживается альфа-канал, указывающий на степень прозрачности данного цвета (такое расширение называется RGBA и HSLA соответственно). Данная возможность позволит более гибко регулировать прозрачность различных элементов на странице, а заодно создавать плавную анимацию появления и исчезновения при помощи JavaScript.
В модели DOM добавились добавилась поддержка функций querySelectorAll и querySelector, позволяющих выбирать элементы на странице по различным селекторам. К примеру, по классу, либо по типу.
Была также модернизирована поддержка формата SVG. В частности добавилась поддержка отображения фреймрейта (FPS) для SVG-анимации. Ну и до кучи веб-шрифты теперь доступны и SVG-изображениям.
В принципе это основной список изменений в поддерживаемых стандартах для Presto 2.2. Вообще хотелось бы увидеть более широкую поддержку HTML 5, а в частности тэгов <audio> и <video> с возможностью декодирования контента, что прописан для них. Это уже умеет Firefox 3.5 и бесполезной эту возможность мы не считаем.
Кроме того Opera 10 осталась со старым JavaScript-движком. Он оптимизирован для меньшего потребления памяти, что всегда связано с более сильной нагрузкой на процессор. В Opera посчитали, что в современных компьютерах оперативной памяти установлено много, поэтому новый движок под кодовым именем Carakan будет потреблять ее больше. Зато и работать станет в 2.5 раза быстрее. Но когда его завершат, пока не ясно. Известно лишь, что работы уже ведутся и внедрен он может быть еще до выхода Opera 11.
Модернизация Opera Dragonfly
Вместе с Opera 9.5 был представлен модуль Opera Dragonfly. Он нацелен на веб-разработчиков, а точнее даже на HTML-верстальщиков. В Opera 10 его версия доросла до четвертой альфы, что пока что далеко от завершения. Но по личному опыту автор может заверить, что работать с Dragonfly alpha 4 куда приятнее, чем с первыми сборками. Его использование стало нагляднее, а сам модуль уже не подвисает на полминуты после очередного щелчка мышью по странице.

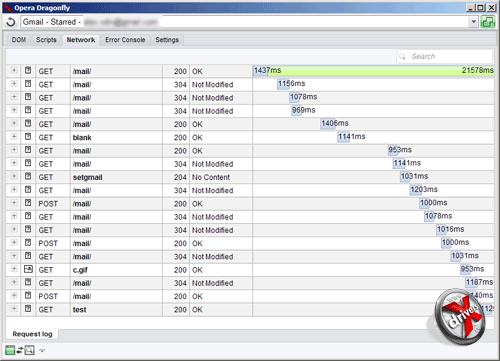
Opera Dragonfly. Вкладка Network
В текущей версии появилась вкладка Network, позволяющая отслеживать все запросы, уходящие из браузера с выбранной страницы. Тут отображается время отклика и параметры запроса. Кроме того здесь видны все AJAX-запросы, что уже может было полезно для веб-программистов.

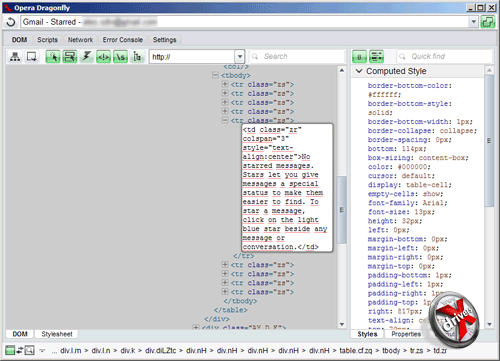
Редактирование содержимого выбранного блока в Opera Dragonfly
Еще одна новая возможность — редактирование содержимого блока, доступное после двойного щелчка по нему. Справедливости ради надо заметить, что расширение Firebug версии 1.4 (да и более ранних версий тоже) умеет делать это уже достаточно давно. И аналог вкладки Network там есть, и возможность редактирования наличествует.
Остальное по мелочам
Самые важные изменения перечислили, теперь пройдемся по менее заметным и значимым.

Изменяемая ширина поля поиска
Создатели Opera 10 почему-то очень активно рекламируют возможность изменения ширины поля поиска. Не спорим, возможность полезная, но зачем ее "пиарить" чуть ли не на главной странице компании? Просто приятная мелочь и не более.

Поиск обновлений браузера
Появилась возможность автоматического обновления. Теперь если такое будет найдено, то браузер сам предложит его скачать и установить. Подобная функция давно назрела, особенно в свете ее наличия у конкурентов.

Процесс Opera 10 в Task Manager
Полагаем, многие помнят такую приятную функцию Opera, как отсутствие перезагрузки страницы при нажатии кнопок Back (Назад) и Forward (Вперед). Если нужно просто посмотреть текст на следующей или предыдущей страничке, то их перезагрузка лишь вызовет раздражение. Но это все требует оперативной памяти — именно там сохраняются все страницы. И если ОЗУ в компьютере много, то Opera ее потребляет не стесняясь. К примеру, на тестовой системе ранее было установлено 2 Гбайта памяти и процесс Opera занимал 200-300 Мбайт после 12-15 часов активной работы. Теперь, когда этот объем утроен, для Opera нормальное явление 350-700 Мбайт. То есть раньше все уходило в своп, а теперь — нет. И поэтому стало работать быстрее.

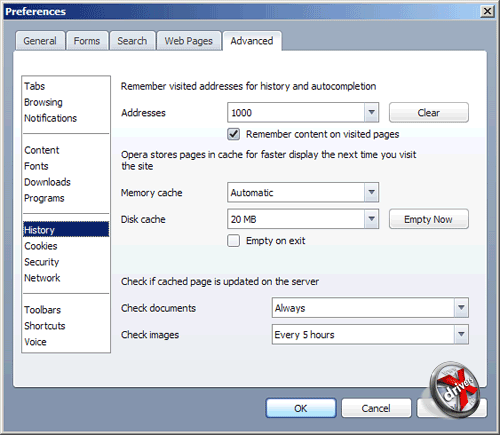
Настройка истории посещенных страниц
В принципе все это не очень критично, однако если подобные цифры вас смущают, то их можно несколько "приглушить". В настройках на вкладке Advanced, пункт History в списке слева, есть флажок Remember content on visited pages (помнить содержимое посещенных страниц). Уберите и его и потребление памяти должно снизится. Правда, и обратный переход по страницам несколько замедлится.
О чем еще можно упомянуть? Разве что про доработанный почтовый клиент Opera Mail, одним из главных нововведений которого стала возможность отправки писем в формате RTF, а также автоматическое уведомление разработчиков Opera при некорректном завершении работы браузера. Теперь можно перейти к выводам.
Итого
Ну что ж, нам приятно констатировать тот факт, что юбилейный выпуск Opera удался. Десятая версия принесла множество ожидаемых и не очень (в смысле неожиданных) нововведений, среди главных из которых можно отметить обновленный интерфейс. Полагаем, именно благодаря ему многие перейдут на Opera 10, даже толком не разобравшись в других возможностях. Так что решение о смене внешности определенно оказало положительное влияние.
Opera Turbo нельзя назвать сверхполезной функцией, однако и ее реализация весьма похвальна. Своего пользователя она найдет. Однако куда более необходимой фичей является поддержка проверки орфографии — вот уж ею будет пользоваться куда большее число людей. Глядишь и уровень грамотности в Интернете вырастит. Жаль только, что пока не проверяется пунктуация.
Все остальные изменения, делающие Opera 10 более функциональной и удобной в использовании, также лишними не назовешь. Opera до сих пор остается одним из самых "навороченных" браузеров, хотя кое-чего он не умеет до сих пор. К примеру, у него нет режима Private Browsing, когда не сохраняются данные о серфинге. Ну и сейчас становится модным изолировать вкладки в отдельные процессы для большей безопасности. Впрочем, все это может появится в будущих версиях. А вообще, что касается будущих версий, то Opera 10.10 обещает нам еще одну уникальную возможность — Opera Unite.
В общем "must have" и "must use". Это относится как к пользователям прошлых версий Opera, так и подумывающих о переходе с других браузеров. Последние во всяком случае "have to try". Так что, как говорится, "go on!"